TL;DR
本文介紹了 Obsidian 的強大 Plugin 系統,將 Plugin 比喻為旅途中不可或缺的裝備,可根據需求靈活選擇,打造個人化的筆記環境。
文中分享了 Page Preview、Quick Switcher、Back Links 及 Canvas 等 Core Plugin 的實際使用場景,同時分享了 Plugin 的負載管理概念,避免過度啟用 Plugin 帶來的負面影響。
(前情提要 : Obsidian 入坑指南 #4 : 建立筆記間的關聯)

Plugin 就像是冒險旅程中的裝備
在前一篇筆記 : Obsidian 入坑指南 #4 - 建立筆記間的連結 中,我們分享了 Obsidian 的特色功能:筆記間的連結。
在這則筆記,則是要和大家分享 Obsidian 最強大的 Plugin 系統。
在管理知識的旅程中,Plugin 就如同「裝備」,有著截然不同的特性,善用這些「裝備」能讓旅途更加順利。
先前曾看過一篇文章 - Why Do People Love Obsidian So Much,其中提到在百家爭鳴的筆記軟體市場中,Obsidian 的用戶忠誠度是最高的(特別不容易轉換到其他筆記軟體)。
在我看來,Plugin 是 Obsidian 最令人著迷的功能,藉由 Plugin 的組合,可以讓每一個人的 Obsidian 都有截然不同的樣貌。
正是因為 Obsidian 豐富且彈性的 Plugin 系統,賦予每一個使用者「自由選擇的權利」,可以根據需求將 Obsidian 配置成最貼近自己的樣貌。
如同我在 Obsidian 入坑指南 #1 : 我選擇 Obsidian 的三個理由 中提到的 :
“初見單純,但擁有極高的可塑性”
Obsidian 的特色並不是市面上最強、功能最豐富的筆記軟體,而是希望能成為一個
“配合使用者調整的筆記軟體”
何為 Core Plugin ?
在 Obsidian 中,可分為兩種類型的 Plugin : “Core Plugin” 及 “Community Plugin”,其中 “Core Plugin” 大多由 Obsidian 官方團隊開發及維護,在安裝 Obsidian 時即同步安裝。雖然預先安裝,但使用者仍可根據自身需求,決定是否要「啟用」這些 Plugin。
而 “Community Plugin” 則是由開源社群的用戶貢獻,所有你想得到的需求,大多數都已經有社群成員實作出功能,並且以 “Community Plugin” 的形式讓所有 Obsidian 使用者使用。
如何查看 Core Plugin ?
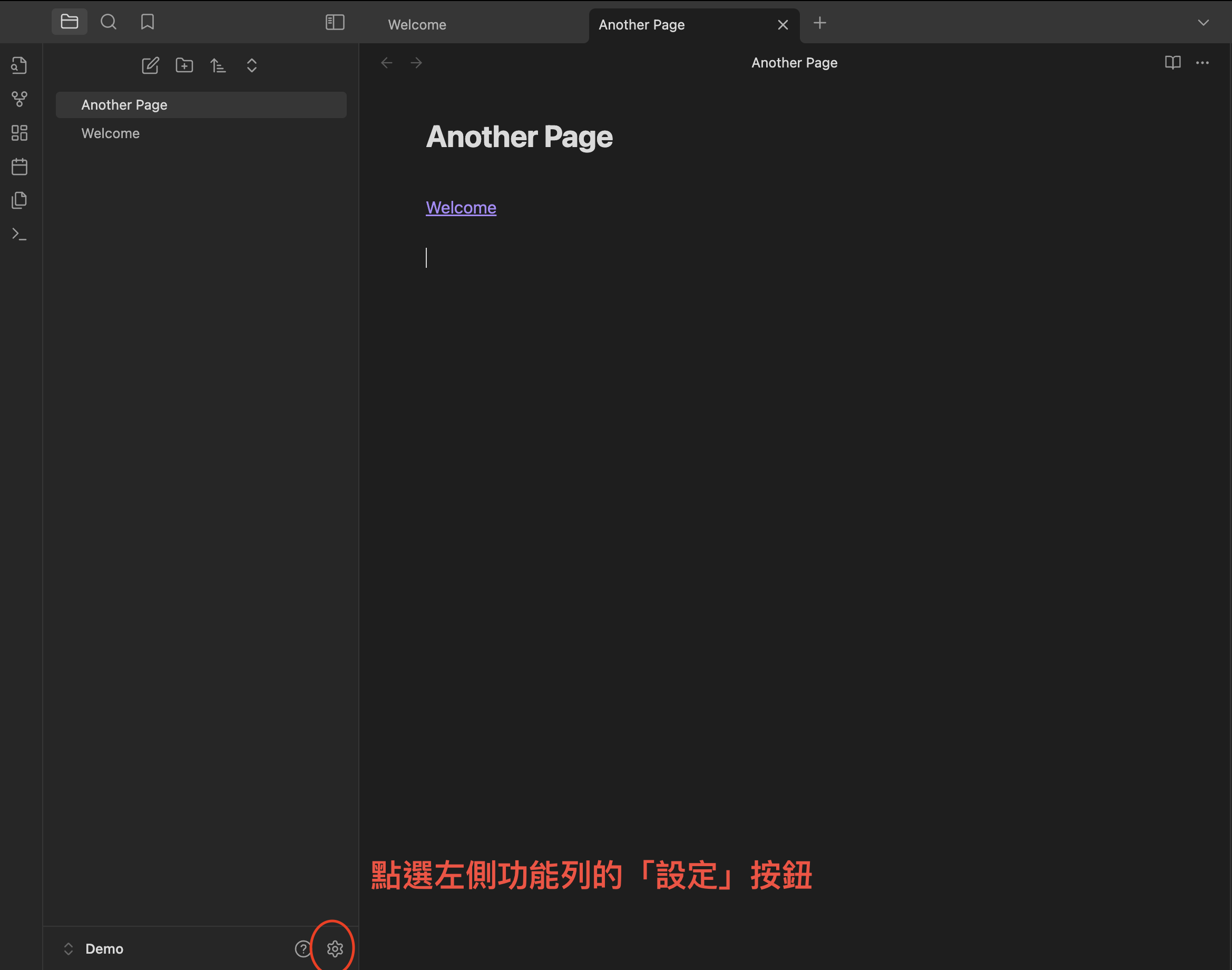
在左側功能列中,可以找到「設定」按鈕 :

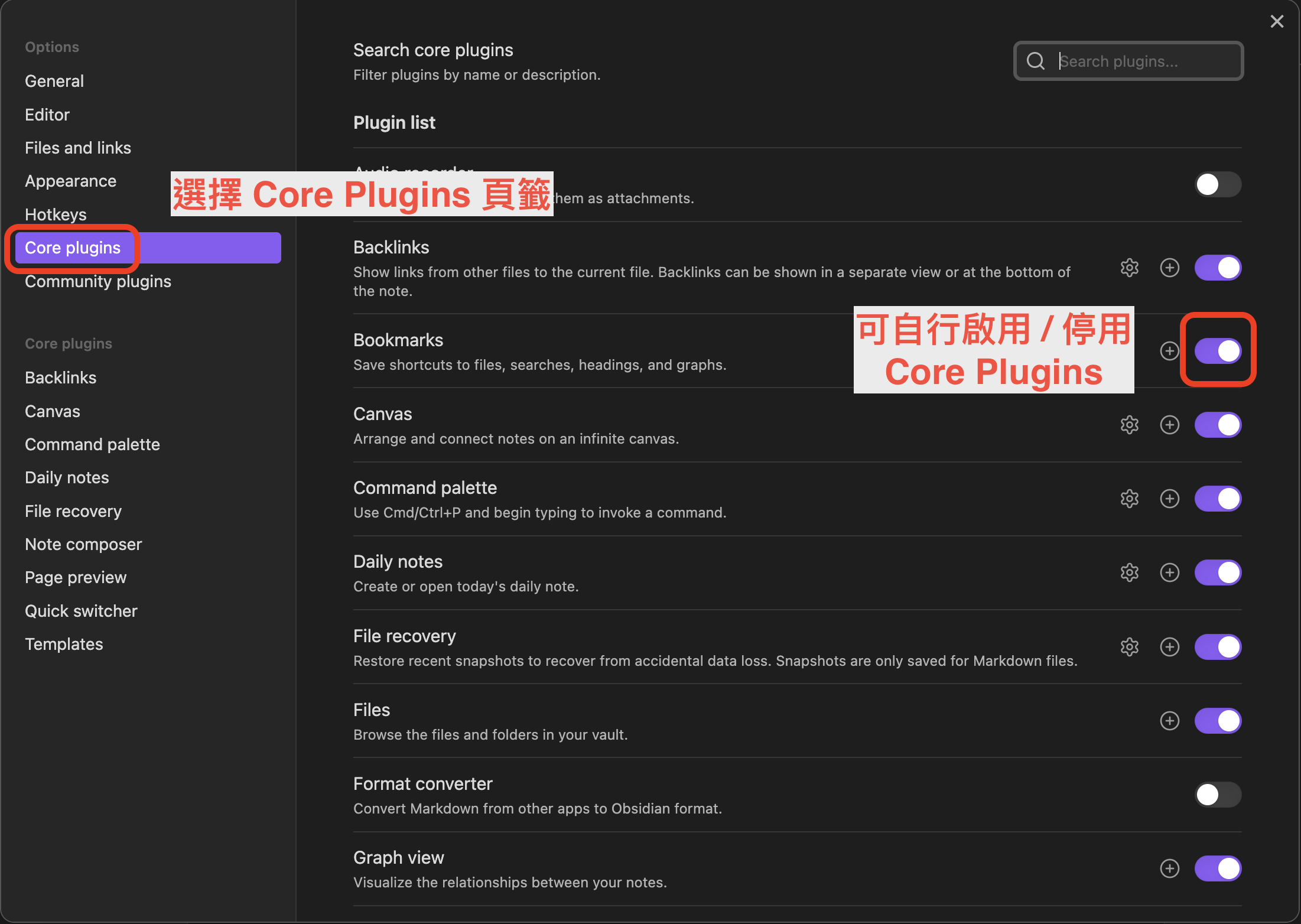
接著選擇 “Core Plugins” 區塊,將會看到所有的 Core Plugin :

安裝 Obsidian 時,將會預先安裝 Core Plugin,但使用者可在此處啟用/停用 Core Plugin。
在選擇 Obsidian 的 Plugin 時,需要謹記一個概念 :
Plugin 並不是越多越好!
在旅途中攜帶過多的「裝備」時,很可能會造成體力下滑,無力繼續冒險。
同樣地,當我們在 Obsidian 中啟用太多 Plugin 時,很容易出現「使用者介面過於混亂」、「啟動時間拉長」等副作用。
關鍵在於:在使用過程中,好好感受自己的「使用習慣」是否與 Plugin 相契合,如果適配度不高,勇敢的停用「不合適的 Plugin」,其實是更有效率的選擇!
接下來,讓我們來認識新手必備的 Core Plugin 吧!
我將和各位介紹這些 Plugin 的功能,以及提供我實際上的應用場景給各位參考。
新手必備的 Core Plugin
接下來,向各位分享幾個我認為相當好用的 Core Plugin :
1. Page Preview
Page Preview 可以讓我們在筆記中快速查看其他則筆記的內容。
適用場景 : 任何情境皆適用,提升筆記間的資訊透明度。
在 Obsidian 入坑指南 #4 - 建立筆記間的連結 中提到:Obsidian 的特色,就是能在筆記間建立連結,從而打造個人的知識圖譜。
在閱讀筆記內容時,藉由 Page Preview 可以大大增加閱讀體驗。
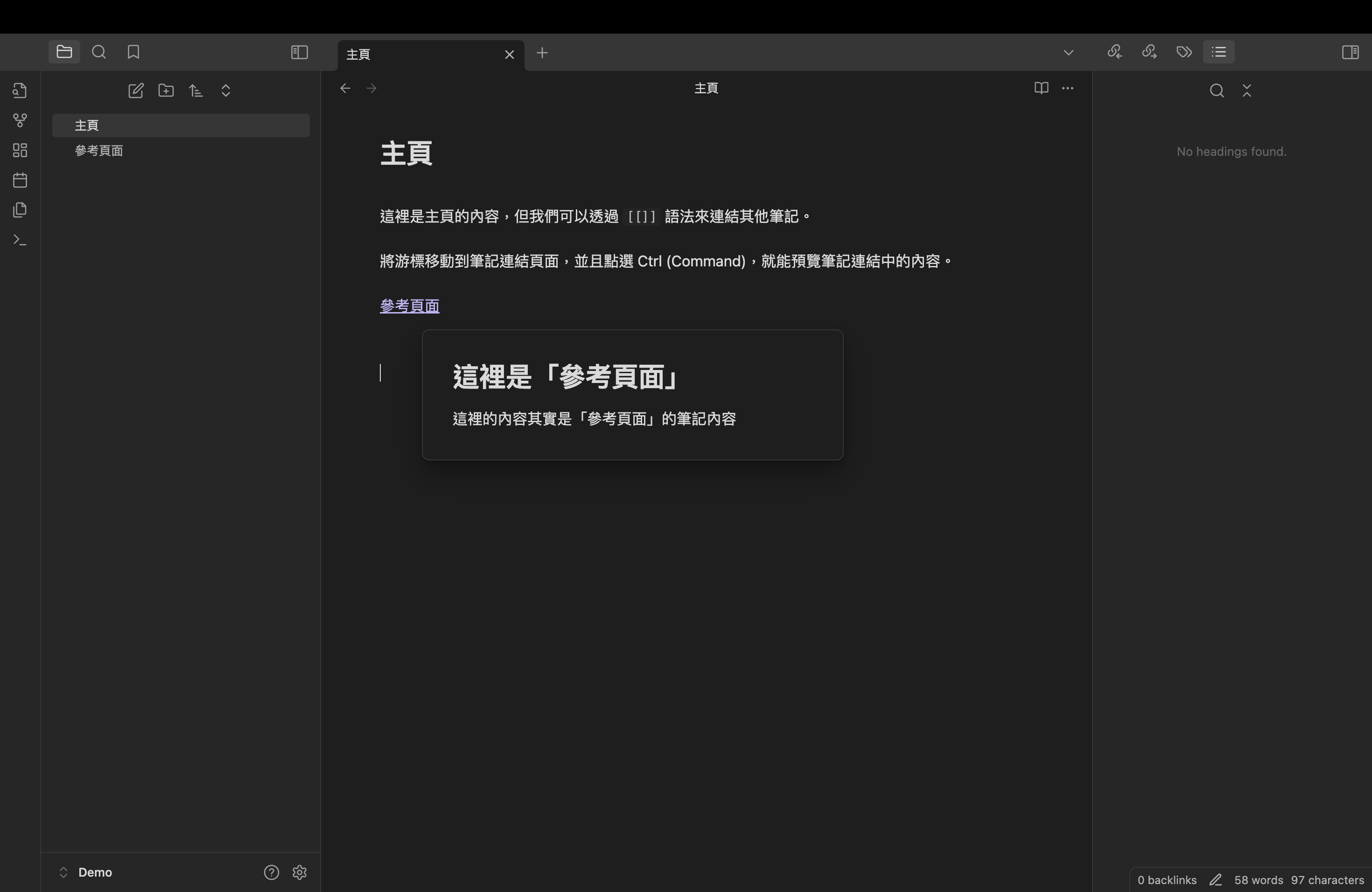
當筆記內有連結到其他筆記時,將游標移動到筆記連結上,並點擊 Ctrl (Command),將會自動開啟預覽視窗,可直接查看該則筆記的內容。

2. Quick Switcher
Quick Switcher 可以協助使用者快速地切換筆記。
適用場景 : 筆記數量上升時,透過關鍵字快速搜尋標題符合條件的筆記
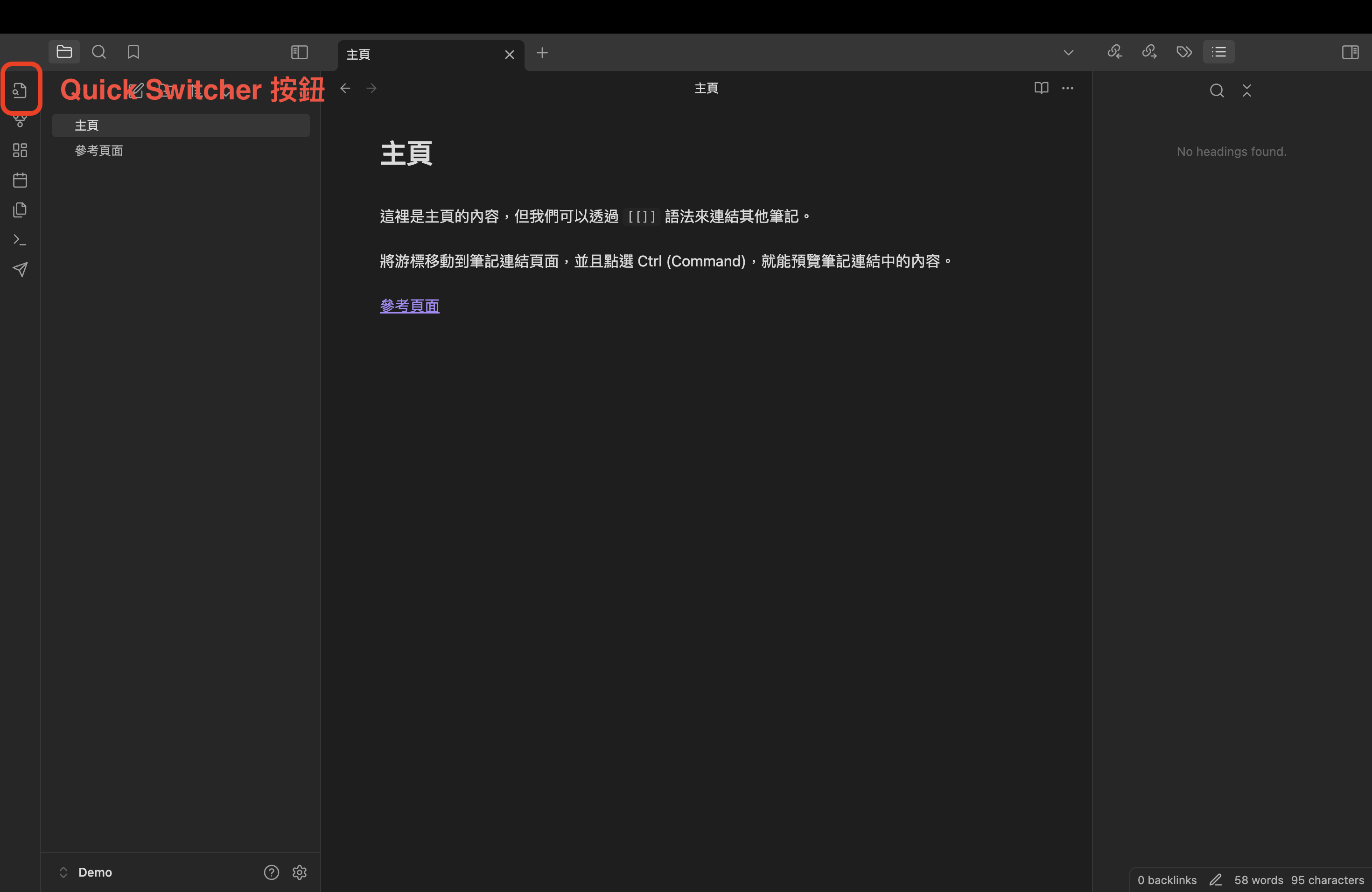
啟用 Plugin 後,在左側選單將會多出 Quick Switcher 的按鈕,也可以直接透過快捷鍵 Ctrl (Command) + O 來開啟選單 :

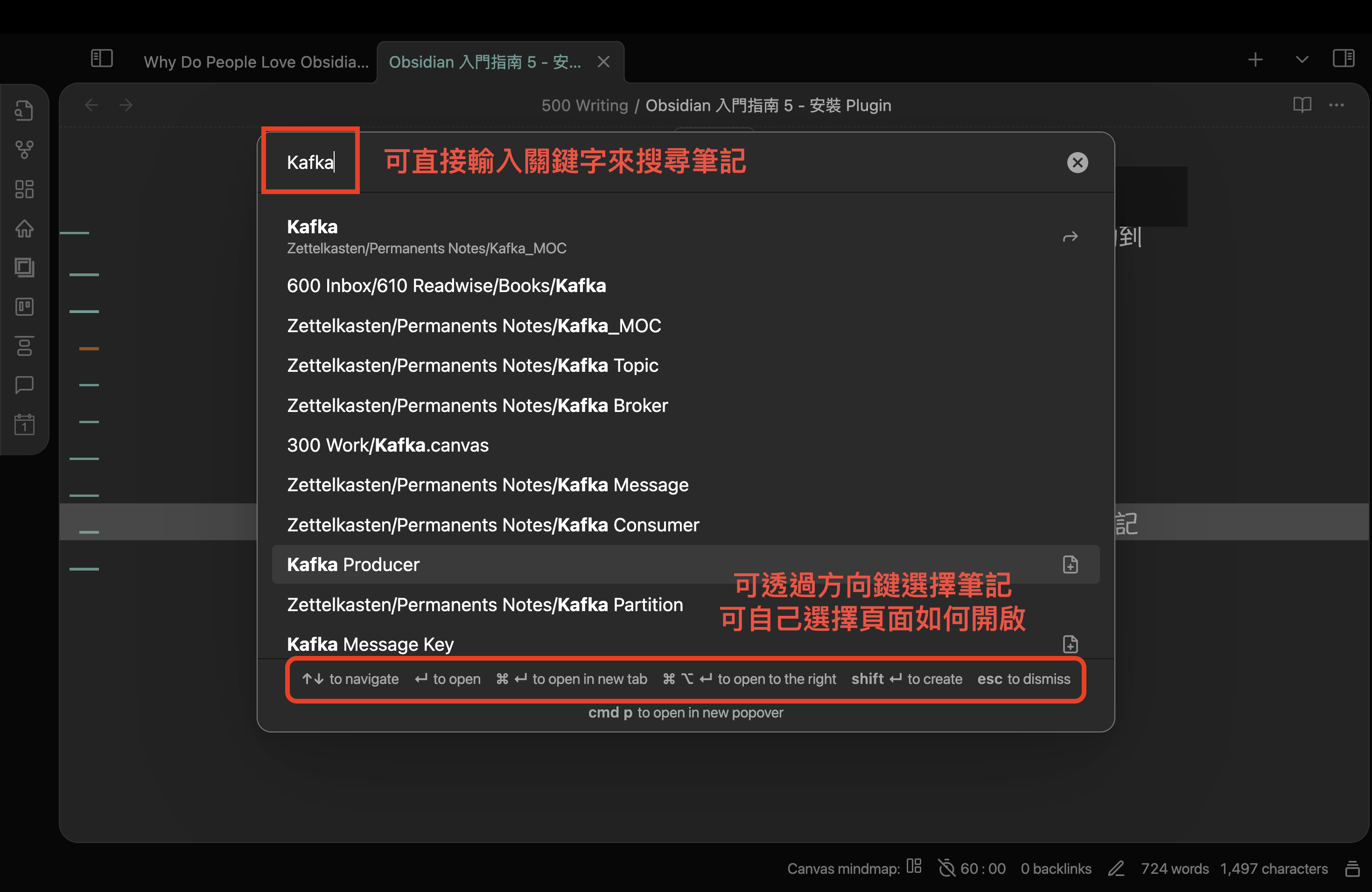
在選單中,可以直接輸入關鍵字來搜尋相關筆記,當筆記數量具有一定規模時,此 Plugin 可以幫助使用者快速找出需要的筆記。

輸入關鍵字後,可透過方向鍵選擇筆記,並且搭配快捷鍵來使用「不同模式」開始筆記 :
- Enter : 直接開啟
- Ctrl (Command) + Enter : 在新頁籤開啟
- Ctrl (Command) + Option (Alt) + Enter : 在右側畫面開啟
- Shift + Enter : 新建筆記 (當筆記不存在時)
3. Back Links & Outgoing Links
Back Links 及 Outgoing Links 兩個 Plugin,可以協助使用者掌握「當前筆記與其他筆記的關聯」。
適用場景 : 任何情境皆適用,查看筆記間的關聯。
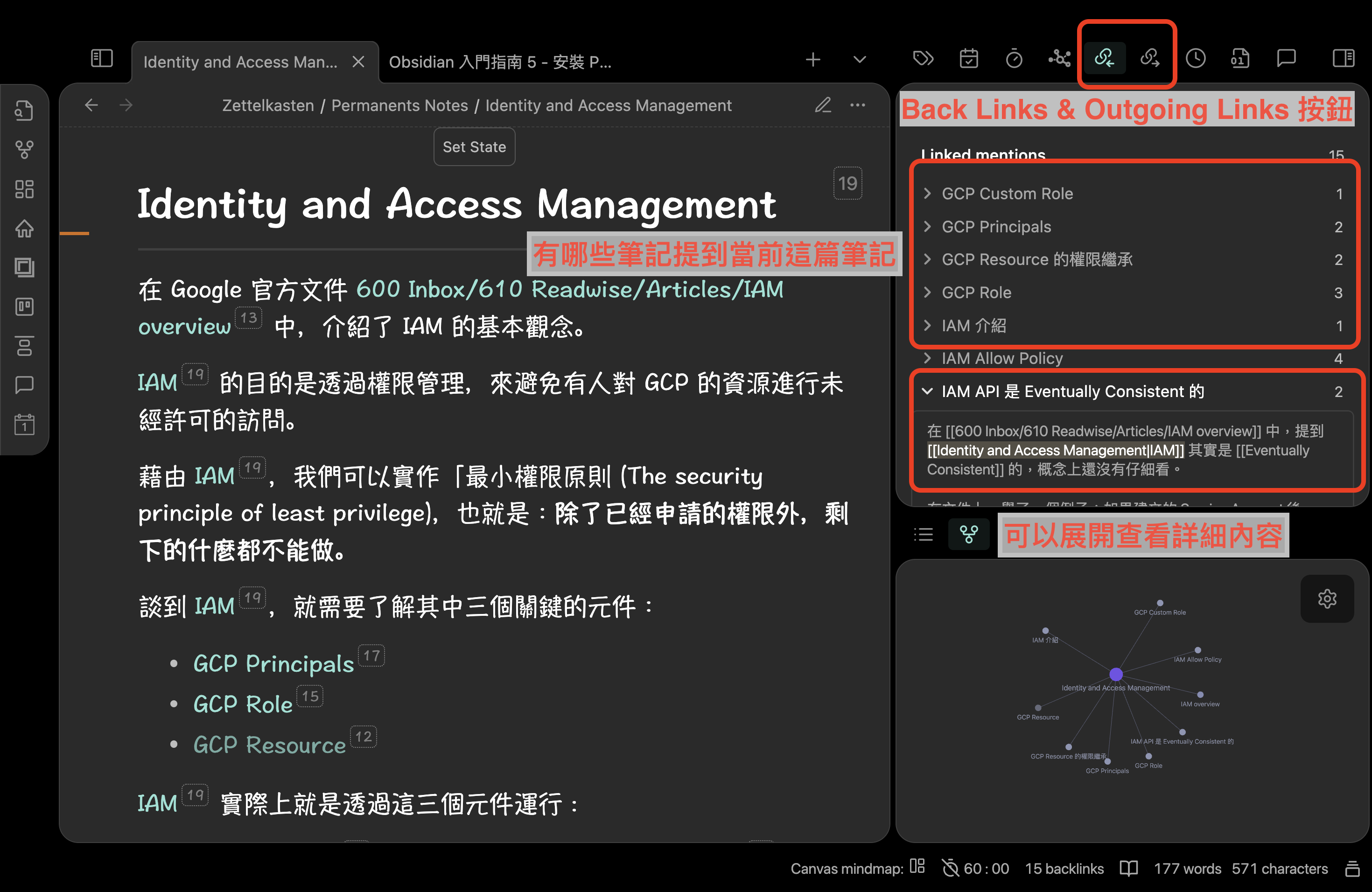
當使用者在筆記內使用 [[]] 語法,連結 Obsidian 中的其他筆記時,Obsidian 將會自動記錄筆記間的關聯,當啟用 Plugin 時,可以自動呈現出下列資訊 :
- Back Links : 在 Vault 中,有哪些筆記提到當前這則筆記?
- Outgoing Links : 當前筆記中,提到了 Vault 中的哪些筆記?
(如果你對於 Vault 不熟悉,歡迎回顧 # Obsidian 入坑指南 #2 : 認識 Vault & 跨裝置同步 。)
我們可以在右側功能列中,查看這些資訊 :

4. Canvas
Canvas 是 Obsidian 中的繪圖工具,非常適合繪製流程圖及心智圖相關內容。
適用場景 : 需要藉由視覺化拆解複雜概念、議題時使用。
Canvas 提供一個視覺化的「畫版」,除了文字外,包含網頁、Youtube 等素材都能在畫板中呈現。
在處理複雜的任務時,可能會需要透過心智圖、流程圖來梳理,此時就非常適合使用 Canvas。
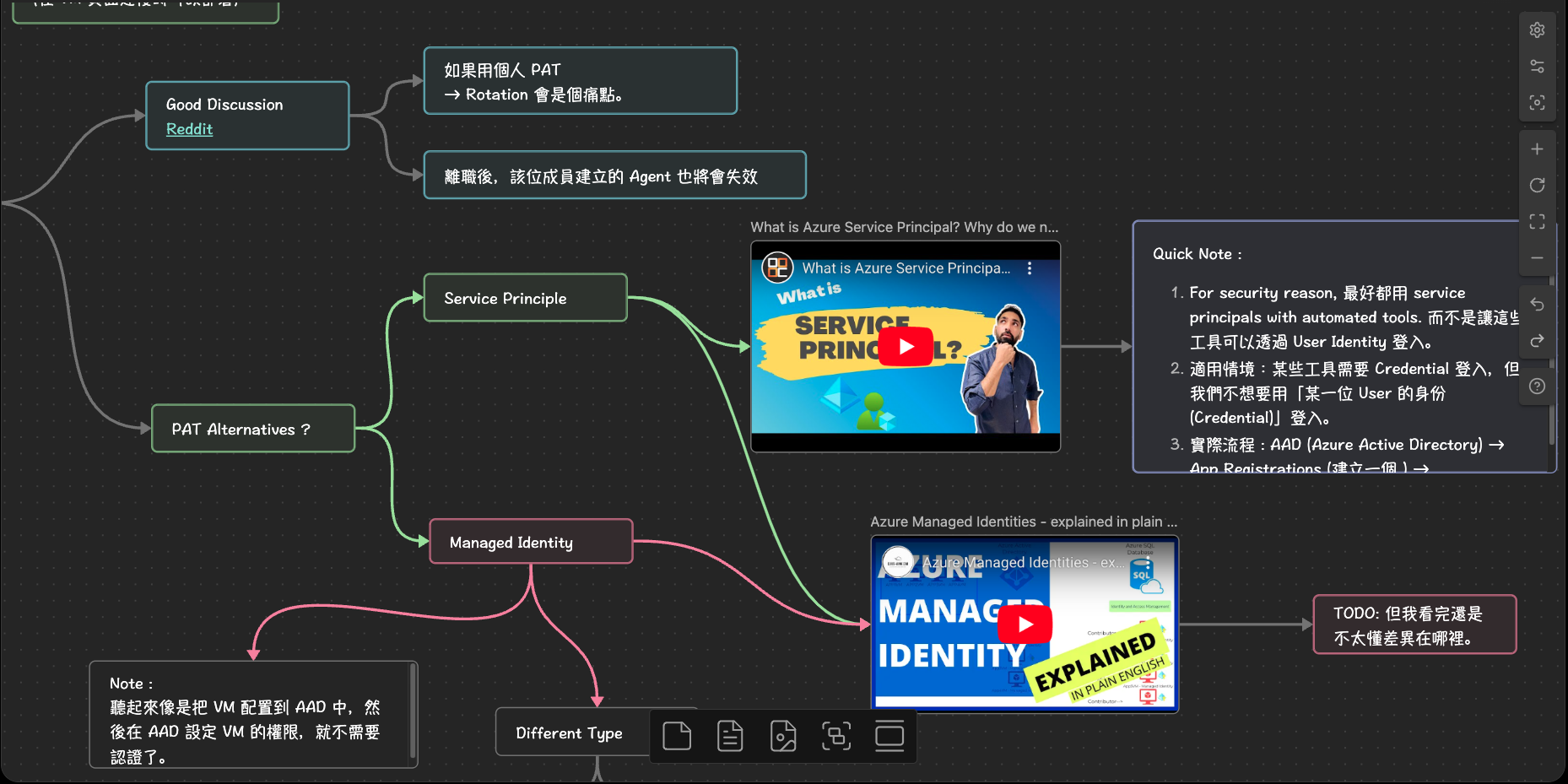
分享我個人實際的使用場景:下圖是我在學習「雲端」題材時,所建立的知識架構圖。
從圖中可以看到,除了文字類型的筆記內容外,還可以將「超連結」、「影片」都整合在「畫板」中,同時藉由箭頭和圖形來建立知識的架構及關聯。

總結
在本篇筆記,我們分享了 Obsidian 重要的 Plugin 系統,並且從 Core Plugin 出發,實際分享這些 Plugin 的使用場景及實際使用案例。
在下篇筆記中,我們將會繼續分享幾個必備的 Core Plugin,希望能夠讓讀者們在 Obsidian 的旅程中,更快的掌握 Plugin 的強大。
接著我們將會按照使用情境分類,分別介紹一些很棒的 Community Plugin,讓讀者可以開始建立出屬於自己的 Obsidian !
如果你想第一時間接收到新文章,歡迎訂閱我的電子報!
如果有任何問題,也非常歡迎在下方留言或是透過郵件進行交流!
感謝你的閱讀,我們下次見!