TL;DR
VSCode 的 Python Extension 除了 Syntax Highlight 外,其實還提供了相當好用的 Debug 功能。
本篇筆記分享 Debugger 工具的使用方式、操作介面以及如何將其整合至開發流程中。
VSCode - Python Extension
近年來 Python 一直最熱門的幾種程式語言之一,如果你是使用 VSCode 作為開發的 IDE,那麼一定對於 VSCode 的 Python Extension 不陌生。
安裝 Python Extension 後,當開啟 Python Script 時,會在指定的環境中,讀取相關的 Python Module,並且提供適當的 Syntax Highlight。
但是其實 VSCode 的 Python Extension 真正好用的功能可不只這樣,它其實還提供了很完整的 Debug 功能。
從研究所時期,不論是 Machine Learning 的建模,或是近期在開發 Python 的 SDK,這個 Debug 功能對我的開發效率有極大的提升。
今天想要用這篇短短的筆記,來細細分享這個功能。
使用流程圖
我想用下面這張圖片來說明 Debug 的流程 :

1. 開發程式
使用 VSCode 搭配 Python Extension 進行開發 :

2. 設定暫停點
在開發過程中,難免會有一些「抽象時刻」:
我不確定這個變數,在程式執行的時間點,到底長什麼樣子?
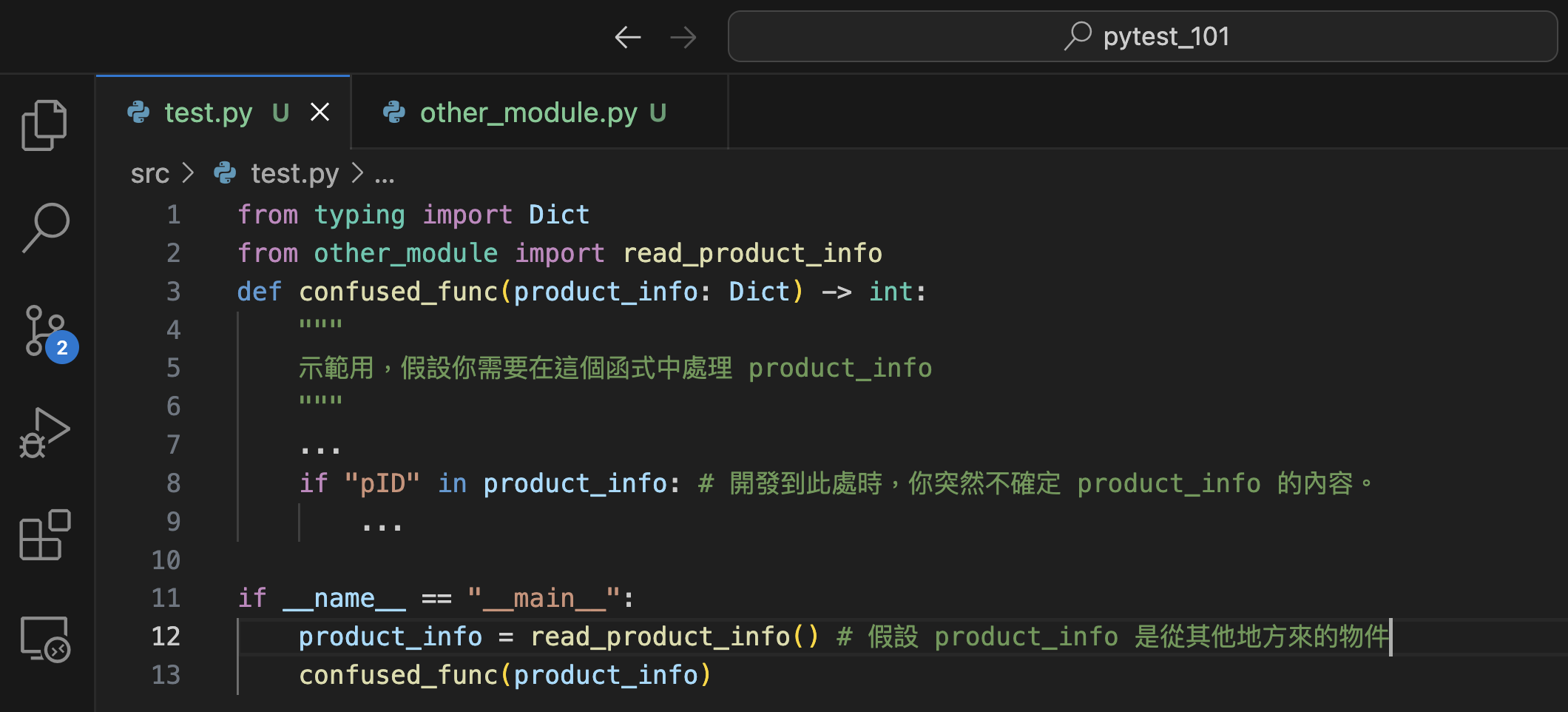
我們稍微舉個實際的例子 :
from typing import Dict
def confused_func(product_info: Dict) -> int:
"""
示範用,假設你需要在這個函式中處理 product_info
"""
...
if "pID" in product_info: # 開發到此處時,你突然不確定 product_info 的內容。
...
if __name__ == "__main__":
product_info = read_product_info() # 假設 product_info 是從其他地方來的物件
confused_func(product_info)
當你在開發 confused_func() 時,你不確定 "pID" 這個屬性到底有沒有存在於 product_info 中。
這時候,最直覺的作法可能是 : 直接執行這個 Python Script,反正錯了再改就好~
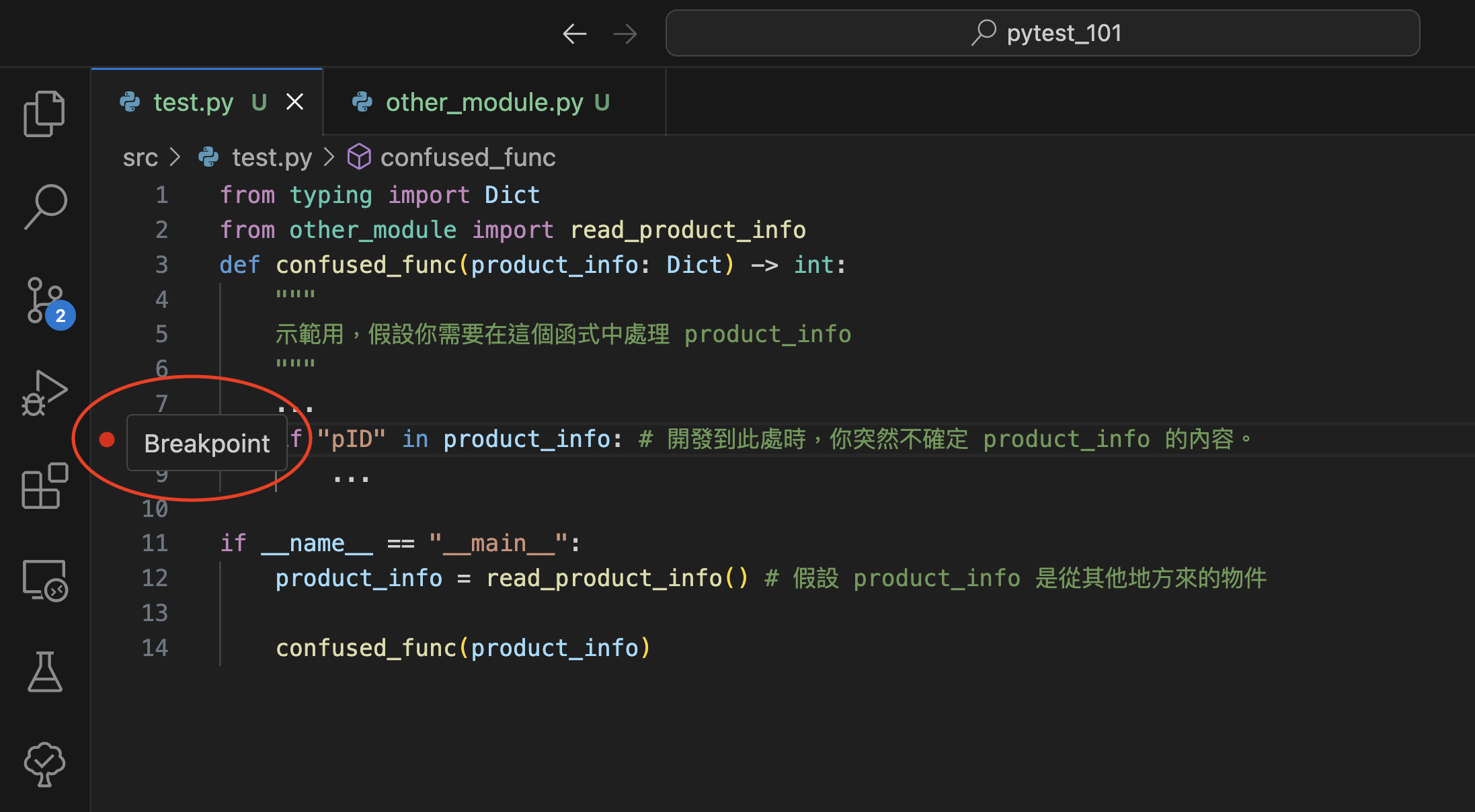
但其實你還有另外一種做法,在你想確認的地方設定 Break Point !
方法很簡單: 只需要在「覺得疑惑的程式碼」旁,點選行數旁的空白,就會出現一個紅點,這代表你在此處設定了一個 Breakpoint ! :

3. 透過 Debugger 執行腳本
接下來,我們準備啟動 Debugger 工具 : 點擊右上方紅圈處,選擇 "Debug Python File" 選項。如果有多個 Python 環境的使用者,此時會要求你選擇一個特定的 Python 環境:

4. 程式暫停
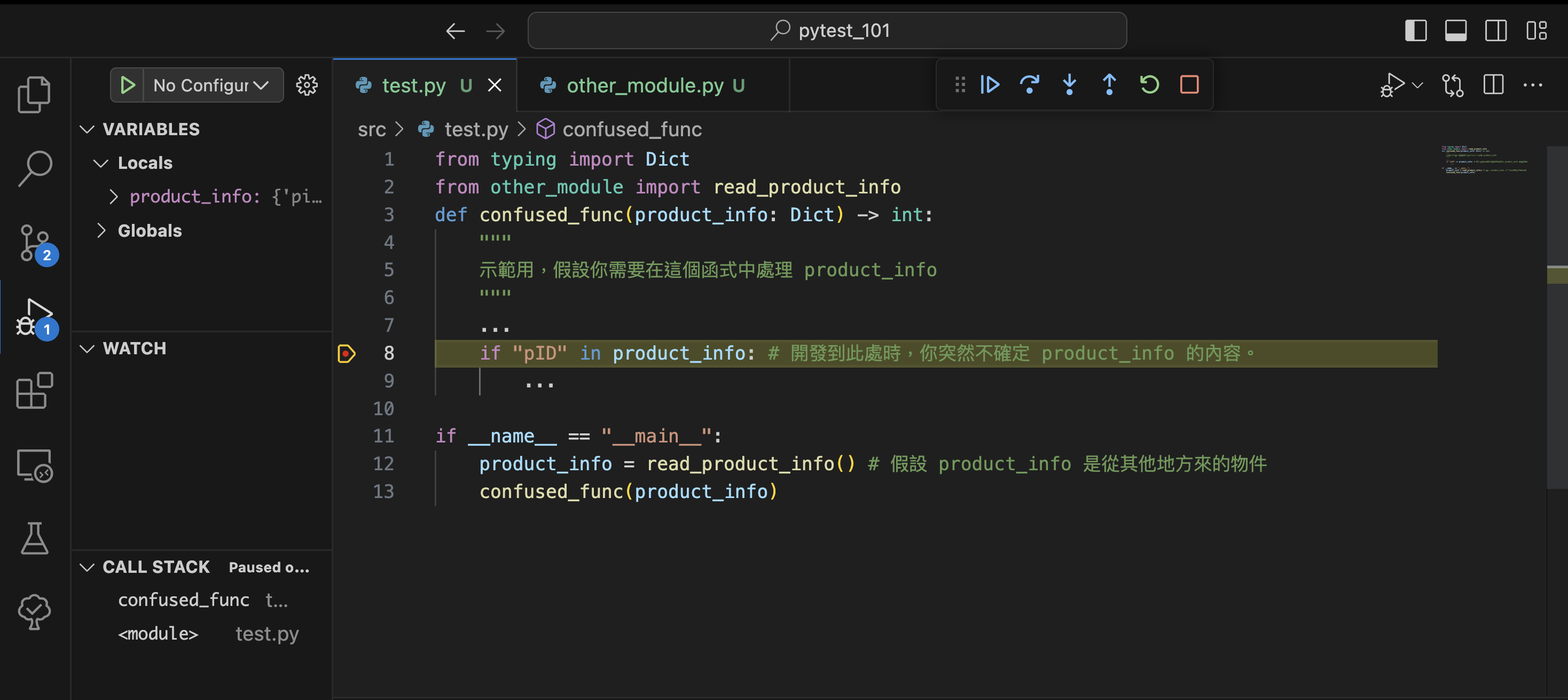
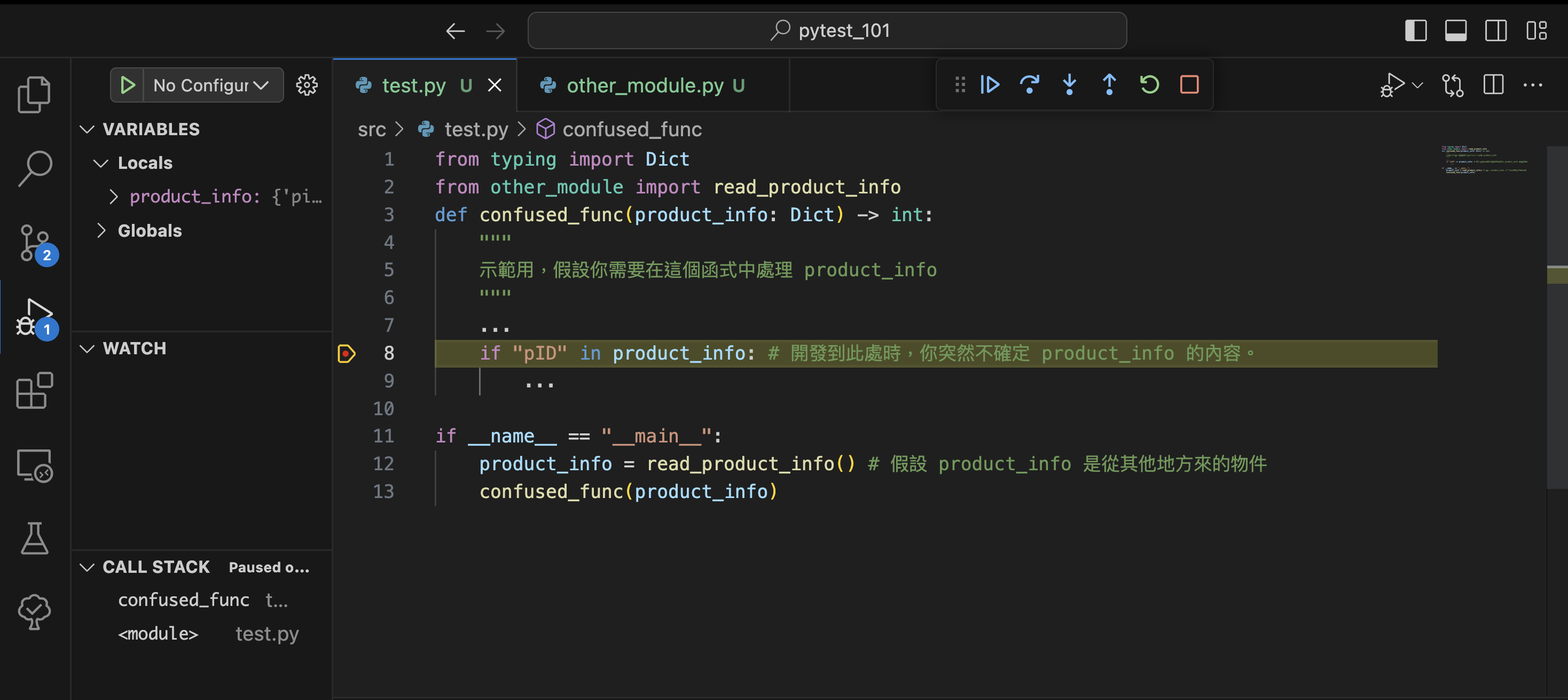
透過 Debugger 執行程式時, Debugger 會在特定的時間點「暫停」:這時候,你會發現剛剛設定 Breakpoint 的那一行變成「黃底」:

這時候我們就可以開始透過 Debug 工具進行互動了!
5. 透過 Debugger 進行互動
接下來,我們來介紹使用 Debug 工具時,幾個好用的 Panel !
1 - VARIABLES
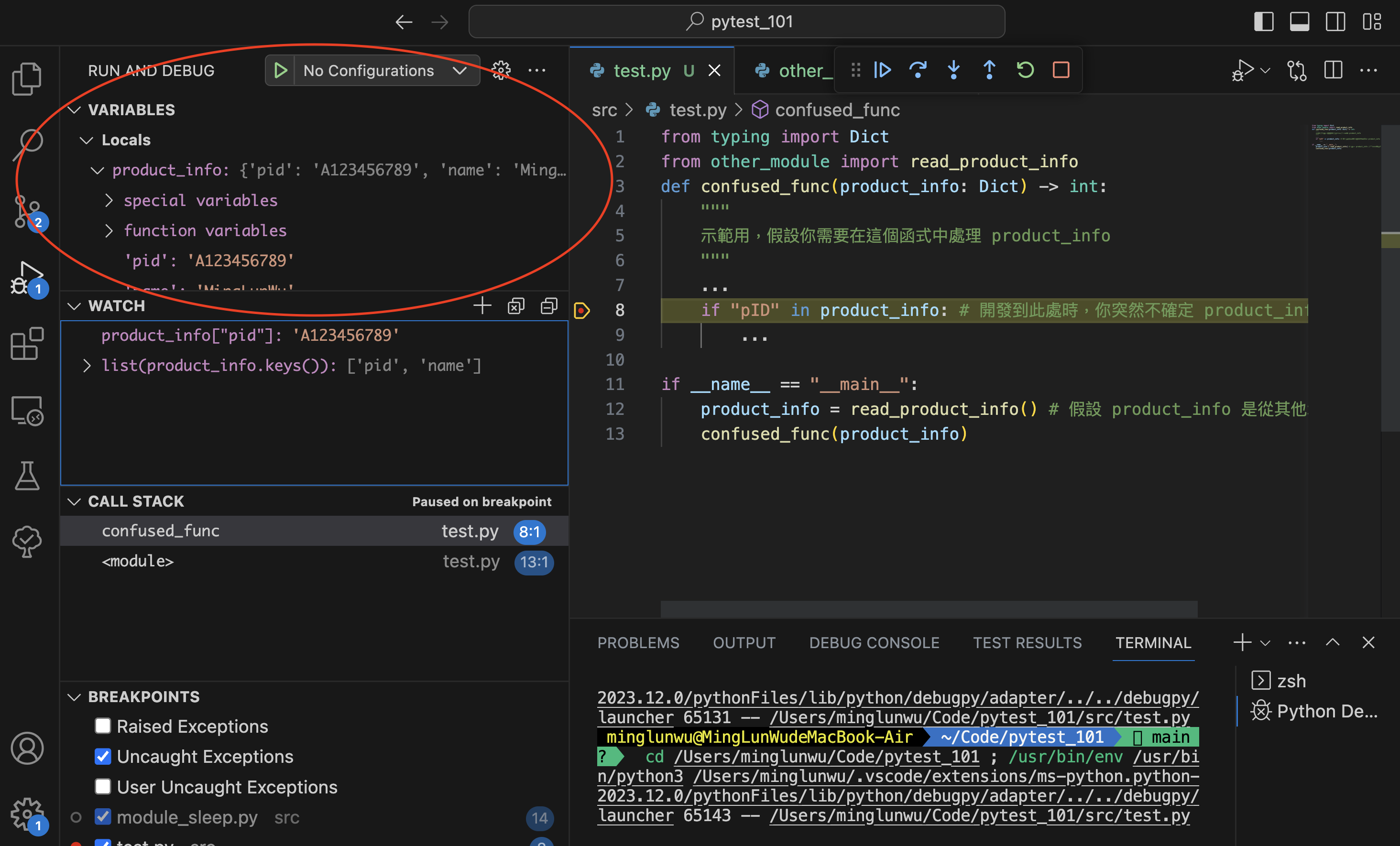
首先是 VARIABLES 區塊 :

你可以在此掌握所有物件的狀態,也可以依據需求向下展開,呈現當前的屬性值是多少。
2 - WATCH
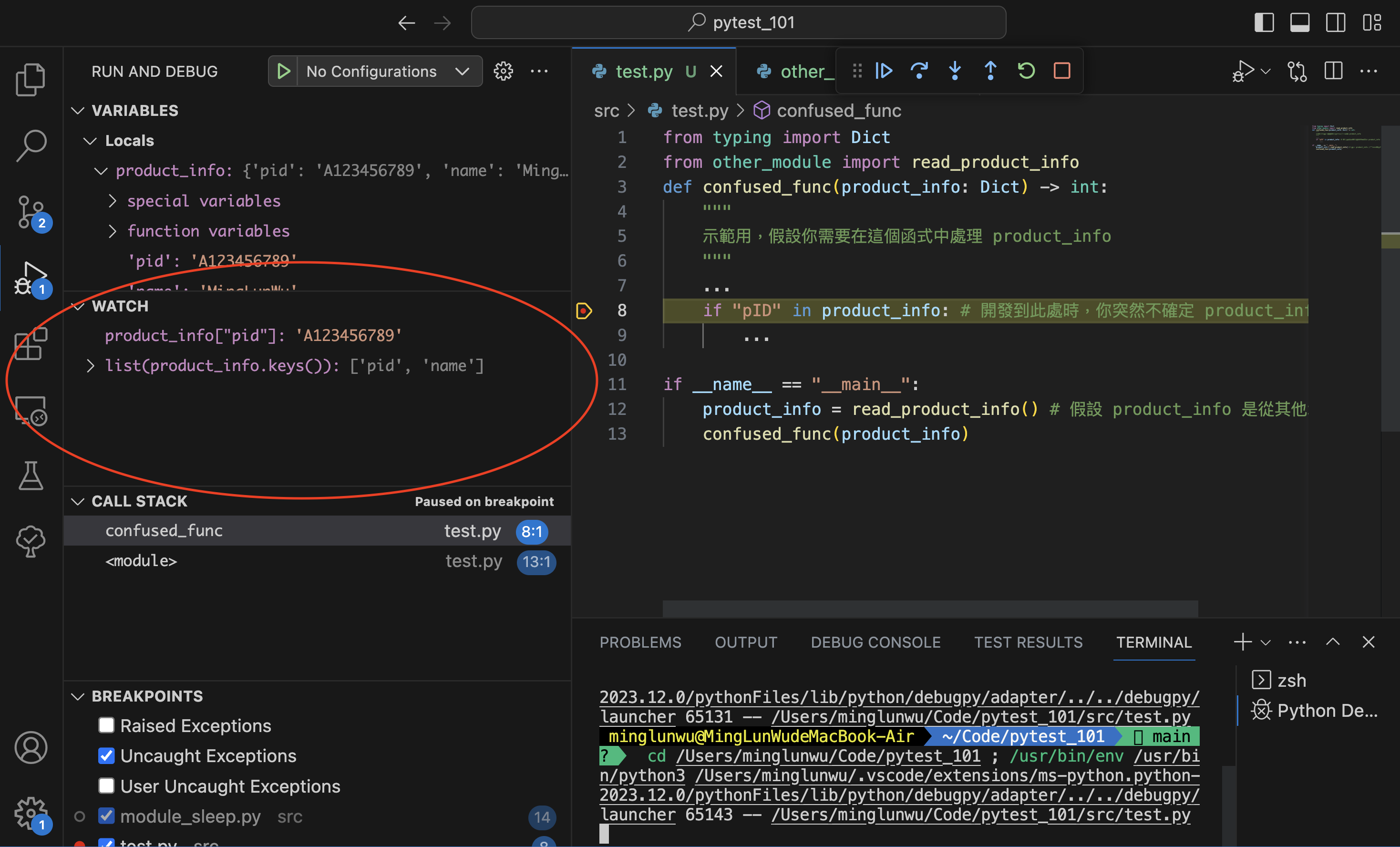
接著是 WATCH 區塊 :

在此區塊中,你可以「設定客製化的條件」來查看變數。
以範例程式碼來說,我們希望能夠掌握 product_info 這個物件的 key 是什麼,因此我們可以在 WATCH 區塊設定兩個條件 :
product_info["pid"]product_info.keys()
如此一來,我們不再需要手動展開 VARIABLES 區塊的變數,可以直接設定我們真正關心的值。
當執行當下包含許多複雜的物件時,直接在 WATCH 區塊設定條件,可以更快掌握所需資訊。
3 - CALL STACK
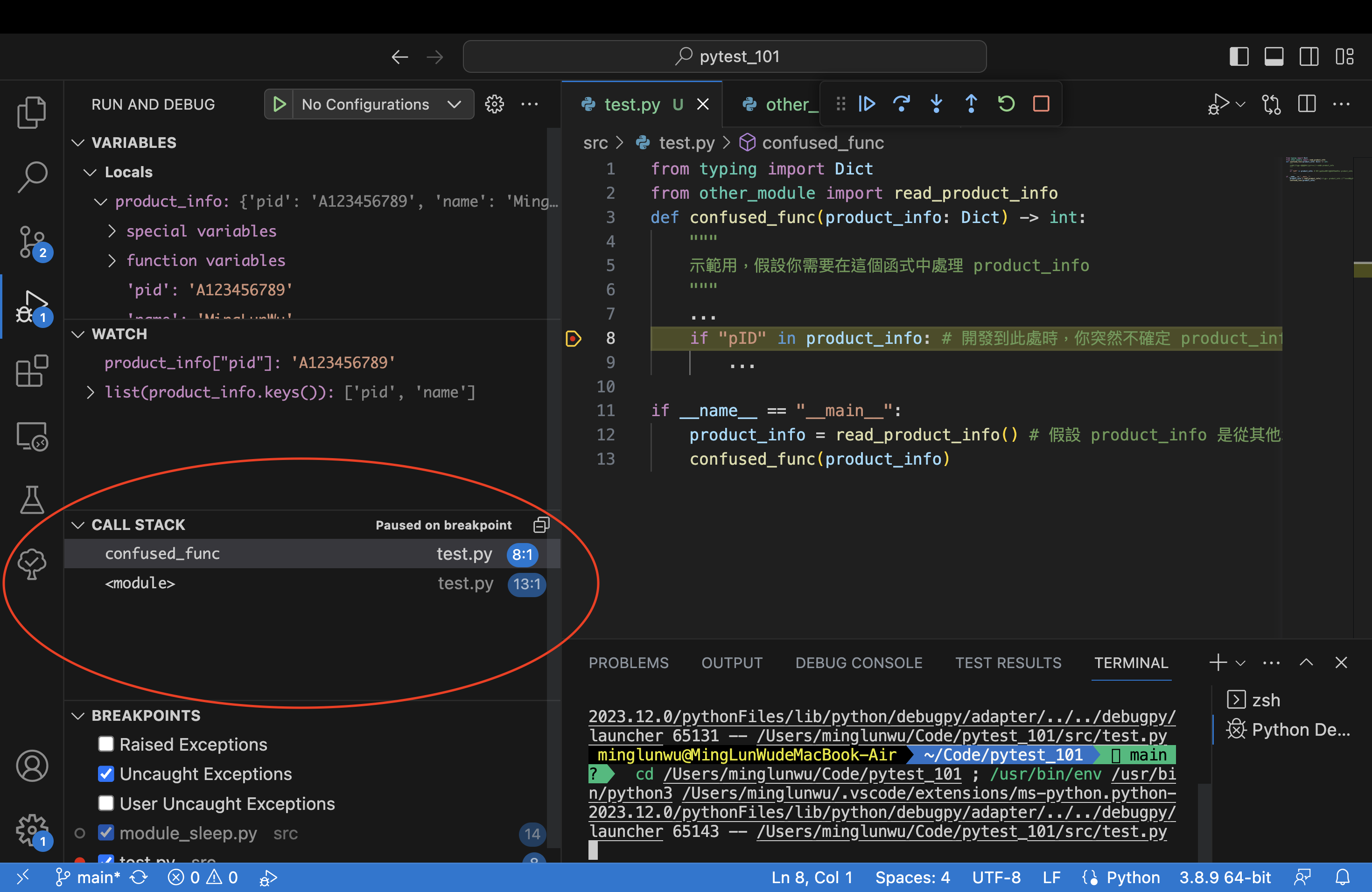
第三個區塊是 CALL STACK,此區可以協助梳理程式碼的拓墣關係:

以上圖來說,可以發現 CALL STACK 中包含了兩列資訊,因為 Debugger 工具執行此檔案時,是先從第 11 行的 main 區塊開始執行,然後在第 13 行的 confused_func() 進入,接著在第 8 行遭遇 Breakpoint。
我們可以點選此區,快速切換幾個關鍵的 Entrypoint,我個人認為這個功能在處理「多個 Python Module 相互引用」的情境時,特別有幫助,可以快速確認當下在 Debug 的程式碼,是如何被呼叫的!
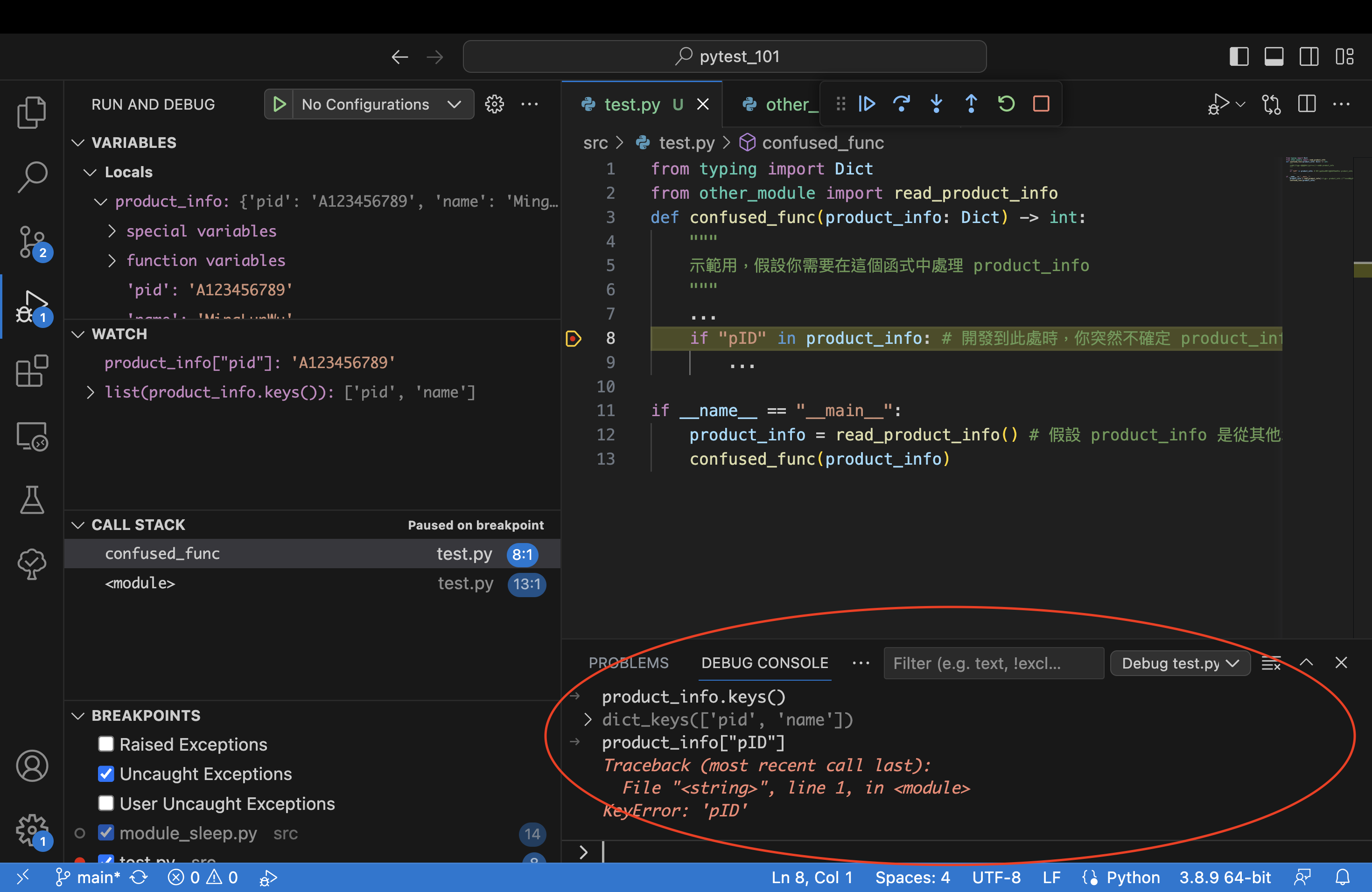
4 - DEBUG CONSOLE
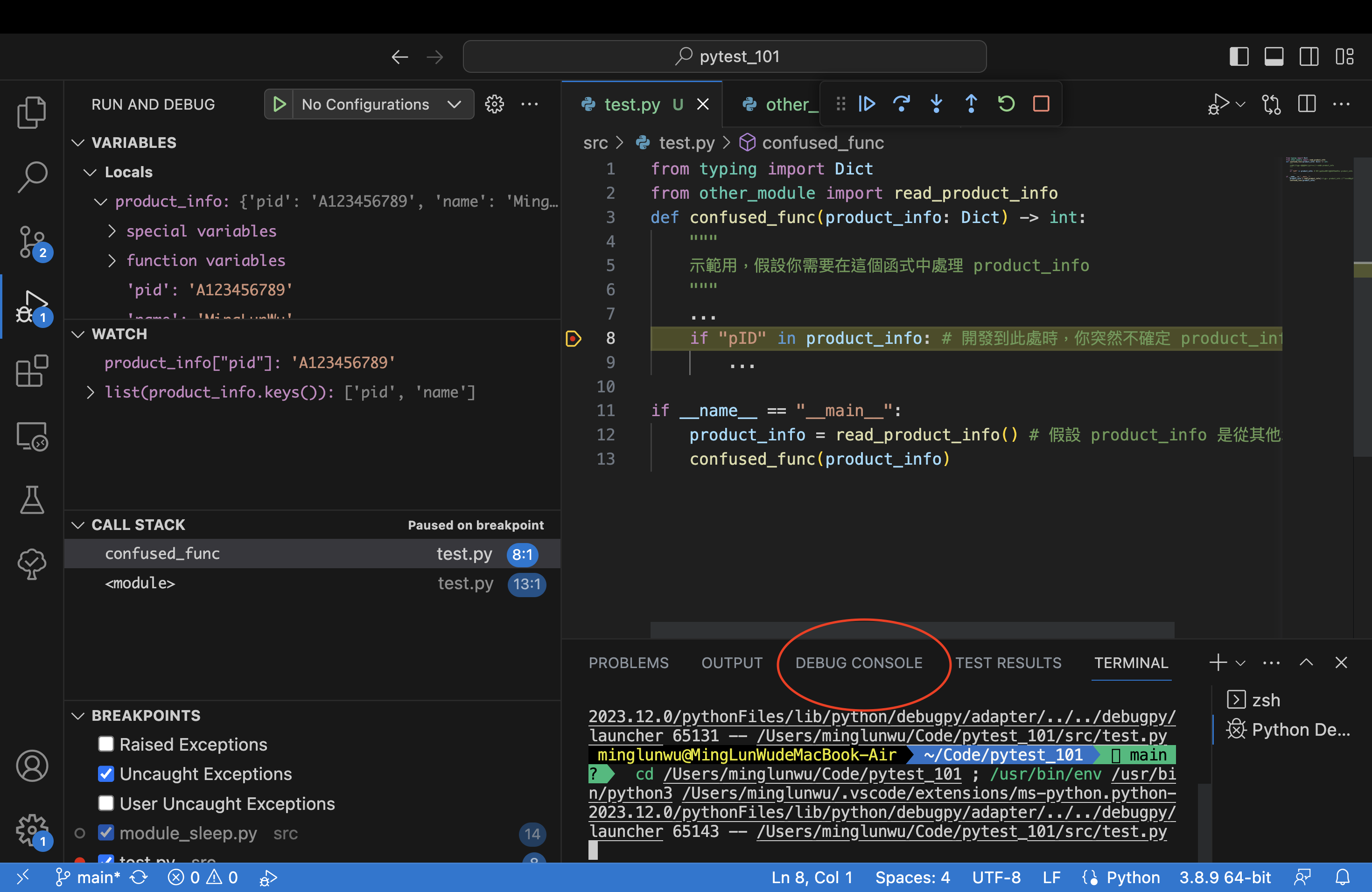
下一個區塊是我個人最喜歡的 DEBUG CONSOLE,需要點選下圖紅圈處進行切換 :

此處就是在「當下凍結的環境」中,提供一個「互動式介面」,讓你可以自由地進行嘗試。
舉例來說,我們可以自由輸入程式碼,來確認 product_info 到底有哪些 key ? 也可以直接輸入我目前猜測的 Key : pID,然後得到 KeyError。
在 DEBUG CONSOLE 中執行的指令,都能在第一時間得到結果。

過往在建模時,常會需要進行矩陣相乘,我常常在開發的過程中忘記矩陣的維度,透過 Debug Console 可以很直覺的進行 Trial & Error,再也不用從頭開始執行 Python 程式,然後等待程式噴錯才能判讀錯誤資訊。
值得注意的是 : 在 Debug Console 進行的操作,是會直接改變當下的 Debug 環境,也就是說如果我在 Debug Console 中,替 product_info 加入一個新的 Key (例如 : price),在左上角的 Variables 是會即時更新的!
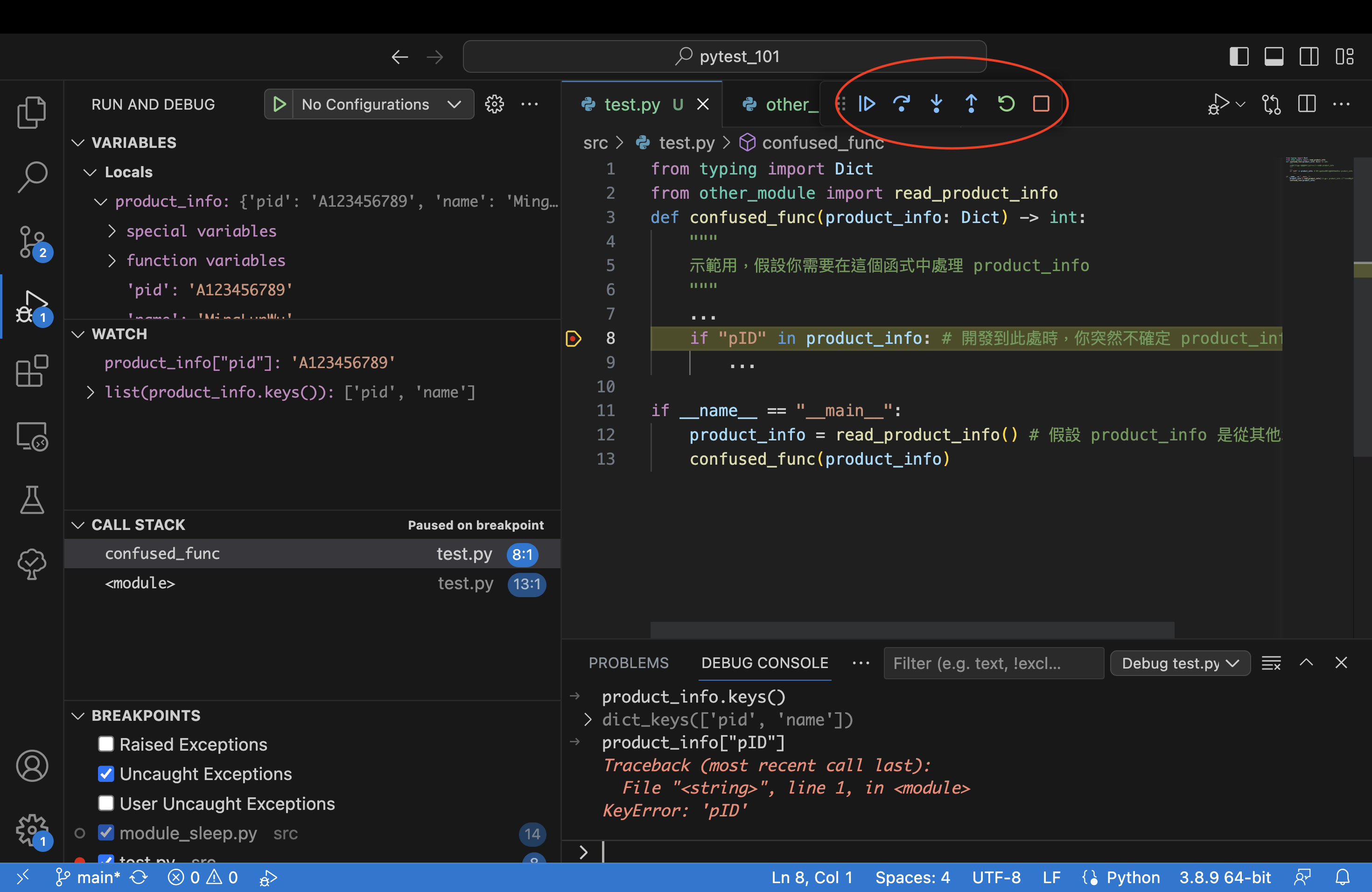
5 - Debug 選單
了解各區塊的用處後,最後我們要介紹 Debug 選單 (下圖紅圈處):

由左而右分別是 :
- Continue : 會繼續執行 Debug 程序,直到遇到下個 Breakpoint 或是程式結束。
- Step Over: 當接下來遭遇 Function 時,不進入其中,直接往下執行。
- Step In : 當接下來遭遇 Function 時,進入其中 (通常你會在 Function 中設定 Breakpoint)
- Step Out : 如果你已經透過 Step In 進入 Function,點選此按鈕可以往下執行,直到跳出當前的 Function。
- Restart : 重新執行一次 Debug 流程。
- Stop : 停止當前 Debug 流程。
Debug 選單 中的功能讓開發者在 Debug 階段,可以根據自己的需求來調整 Debug 的深淺。
藉由 Debugger 工具所得到的資訊,可以帶給開發者更即時的回饋。在開發當下能夠以互動式的介面,取得當前開發環境的特定資訊。
得到這些資訊後,可以回到流程圖中的第一步 - 進行開發,從而進入一個循環,當遇到不確定的情境、或是程式碼出現 Bug 時,透過 Debugger 工具來確認細節,得到資訊後再繼續進行下一個開發流程。
總結
身邊許多人都是使用 VSCode 進行 Python 開發,儘管有使用 Python Extension,卻不是每個人都知道 Debug 這個功能的精妙之處。
我個人認為 VSCode 的 Python Extension Debug 功能,對於我的開發效率,有極大的提升。
透過這篇筆記,我希望能夠帶給你 Debugger 工具的基本使用方式,幫助你在 Python 開發之路上,有更高的開發效率。
如果這篇筆記對你有幫助,或是有任何問題的話,歡迎底下留言告訴我。 Happy Coding !