TL;DR
本篇筆記分享如何使用 utteranc 這個小工具,在既有的 Github Page 上建立留言回覆系統。
前言
使用 Github Page 可以很方便的建立自己的靜態部落格。
如果你對於使用 Github Page 建立自己的靜態部落格有興趣,歡迎參考我的這篇文章 :
留言系統的好處
儘管靜態網頁已經能夠達到發布內容的功能,但我認為在寫作的過程中,留言系統是非常重要的功能!
留言系統可以讓作者和讀者間有更高的互動性,我曾經在 Medium 上收到陌生讀者的留言鼓勵,說實話,在那個當下是寫作成就感最高的時候了~
各位客倌目前所在的這個部落格,初期並沒有建置留言系統,曾經有讀者看了 Flask 相關的文章有疑問,輾轉找到我的聯絡方式,透過 Facebook 才聯繫上我。
所以在個人部落格建立留言系統一直是 Backlog 中的一項,如今終於實現了!
哪個工具好 ?
我曾經使用過 DISQUS 這套工具來建立留言板,但免費版會在網頁中持續塞入廣告,破壞部落格的質感,用了一陣子後就棄用了。
直到最近意外發現這套小工具 utterances,很適合以使用 Github Page 建置的網頁為目標,擴充出基本的留言系統。
utterances
這套工具基本上就是以 Github Repo 中的 Issue 功能作為留言板的存放地,所有網頁的留言都會依照貼文為單位,存放在 Issue 中 (一個頁面就是一個 Issue)。
因為 Github Page 本身就是在 Github 中建立一個 Public 的 utterances 正好能將留言功能整合在同一個 Repo 中!
如何設定
prerequisite
在開始設定前,請務必確認以下事項:
- 在你的 Github 帳號下已經建立一個
<username>.github.io的 Public Repo - Repo 中已經有靜態頁面 (html) 檔案,並且已經可以在瀏覽器中造訪
如果以上事項尚未設定完成,歡迎點擊 Medium - 建立一個屬於自己的(程式)部落格 先進行相關設定。
安裝 App
將 utterances 這個 App 安裝至你的 Github Page Repo 中,點擊 github app - utterances 後,選擇 Install :

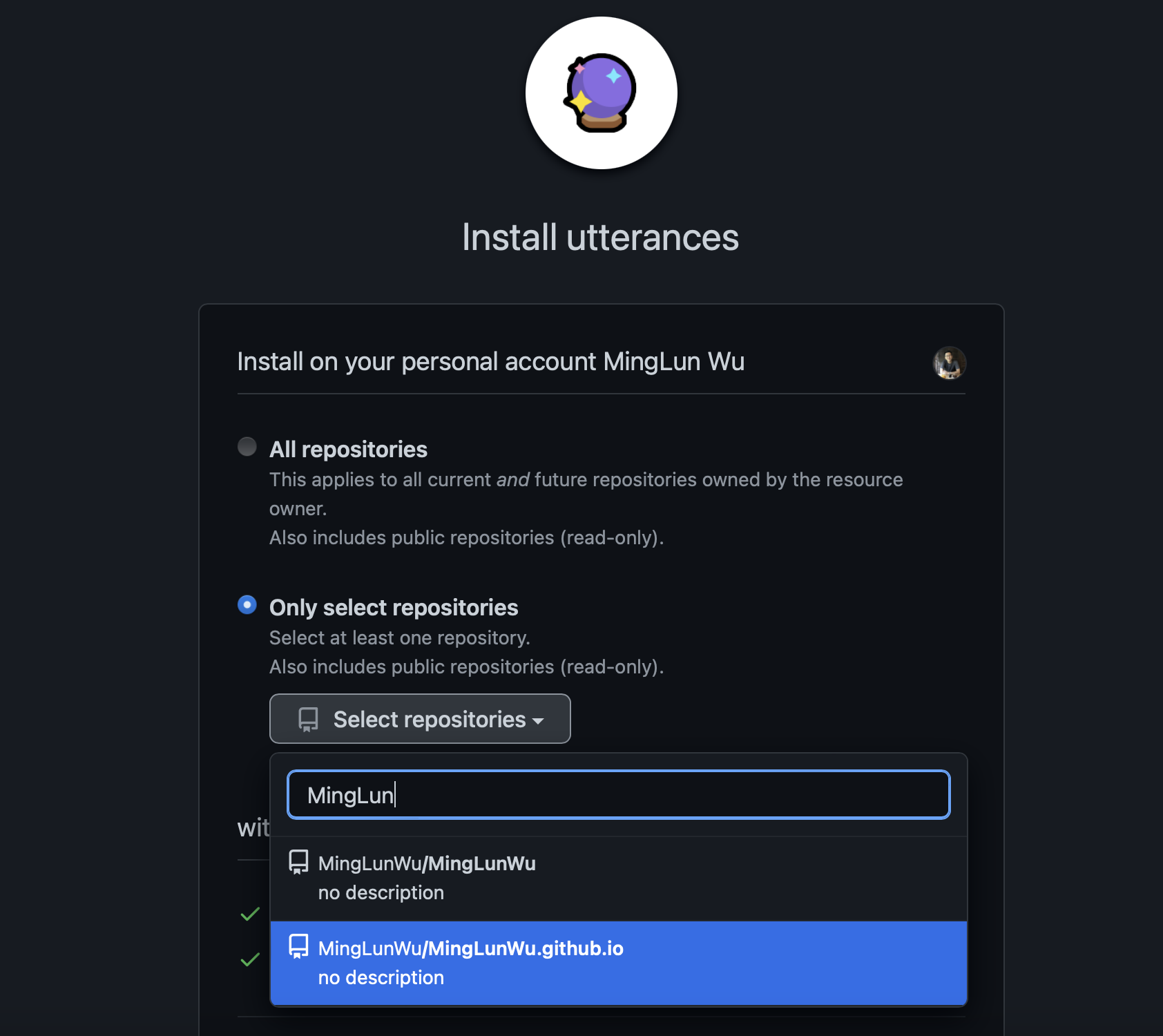
接下來會進入權限設定畫面,在畫面中選擇你的 Github Page Repo (也就是 MingLunWu.github.io) :

進階設定
設定完成後,會跳轉至 utterances 的官方頁面,如果沒有跳出,也可以點下方連結 :
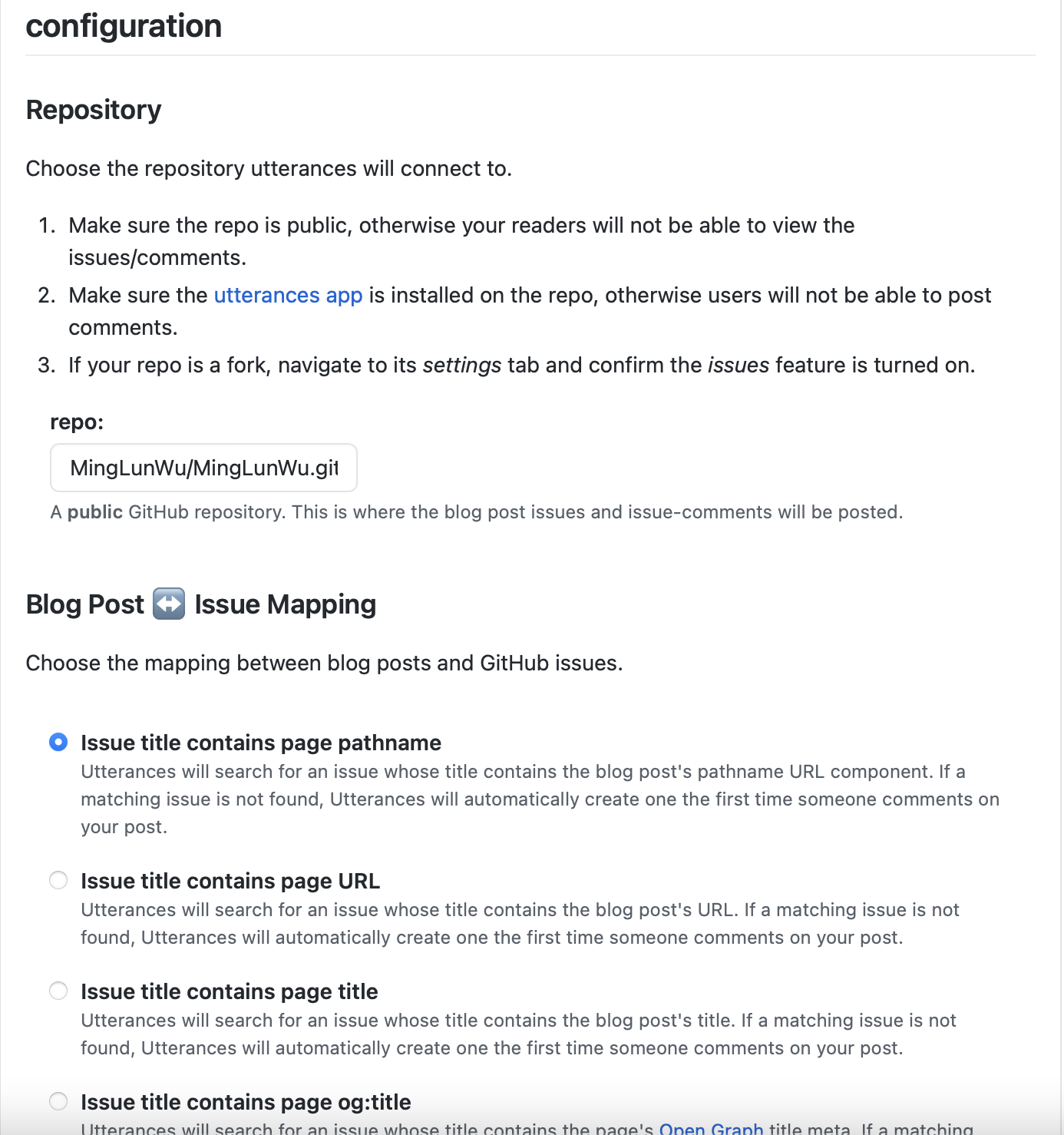
進入 Configuration 的區塊 :

在 repo: 欄位中輸入 使用者名稱/Repo名稱 (以我為例: MingLunWu/MingLunWu.github.io )
下一個區塊 Blog Post ↔️ Issue Mapping 則是設定 「Issue」 和「頁面」之間的關係如何呈現。
我選擇 Issue title contains page URL,因此當我設定完成時,如果有人在 minglunwu.com/xxx 留言時,utterances 會自動在我的 MingLunWu.github.io 中新增一個 xxx 的 Issue,其中存放相關的留言。
可以根據自己的需求進行相關設置。
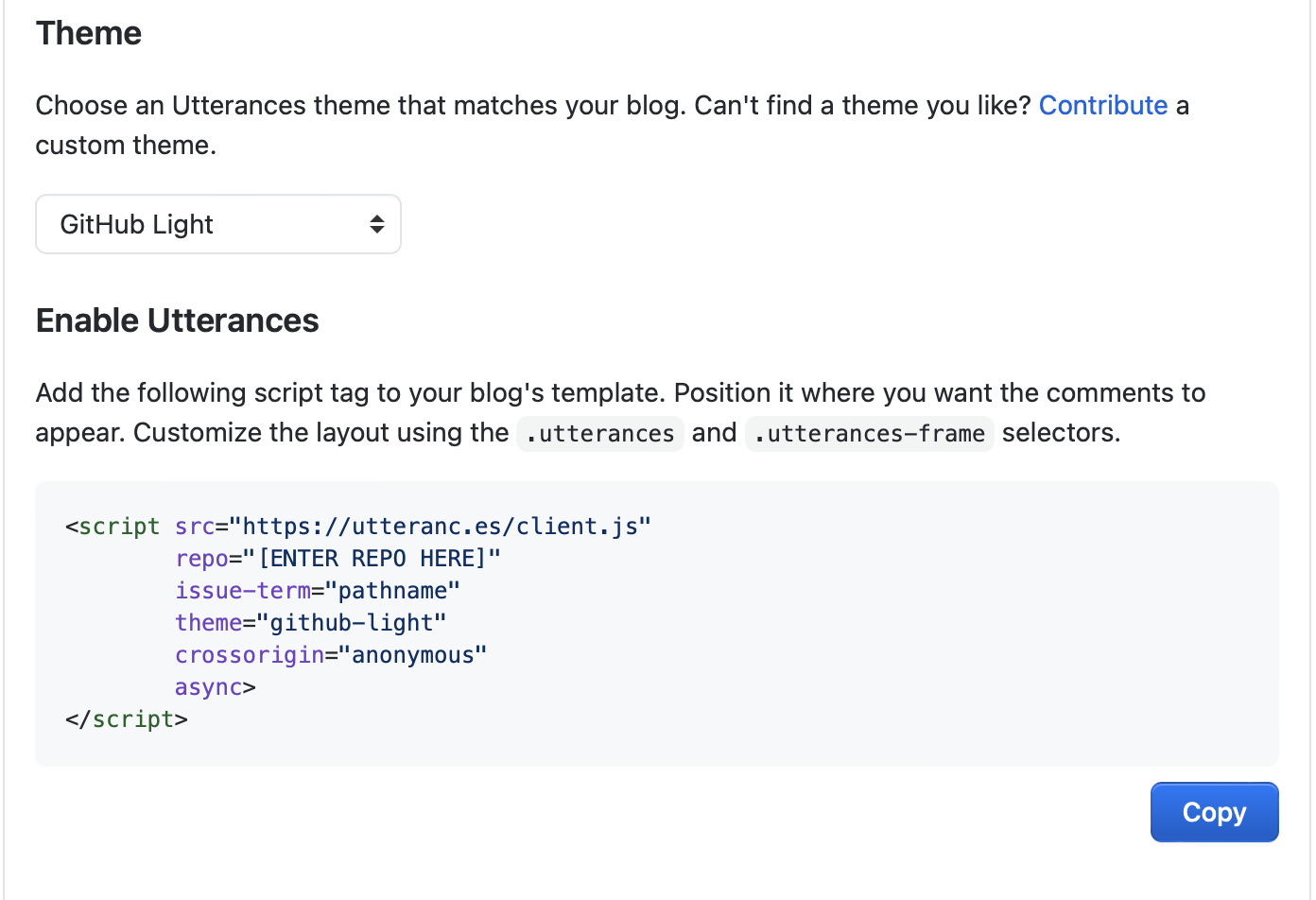
最後在 Theme 區塊可以設定留言系統的主題。
獲得 Script Tag
全部設定完成後,下滑至 Enable Utterances 區塊,系統會自動附上一組 script tag :

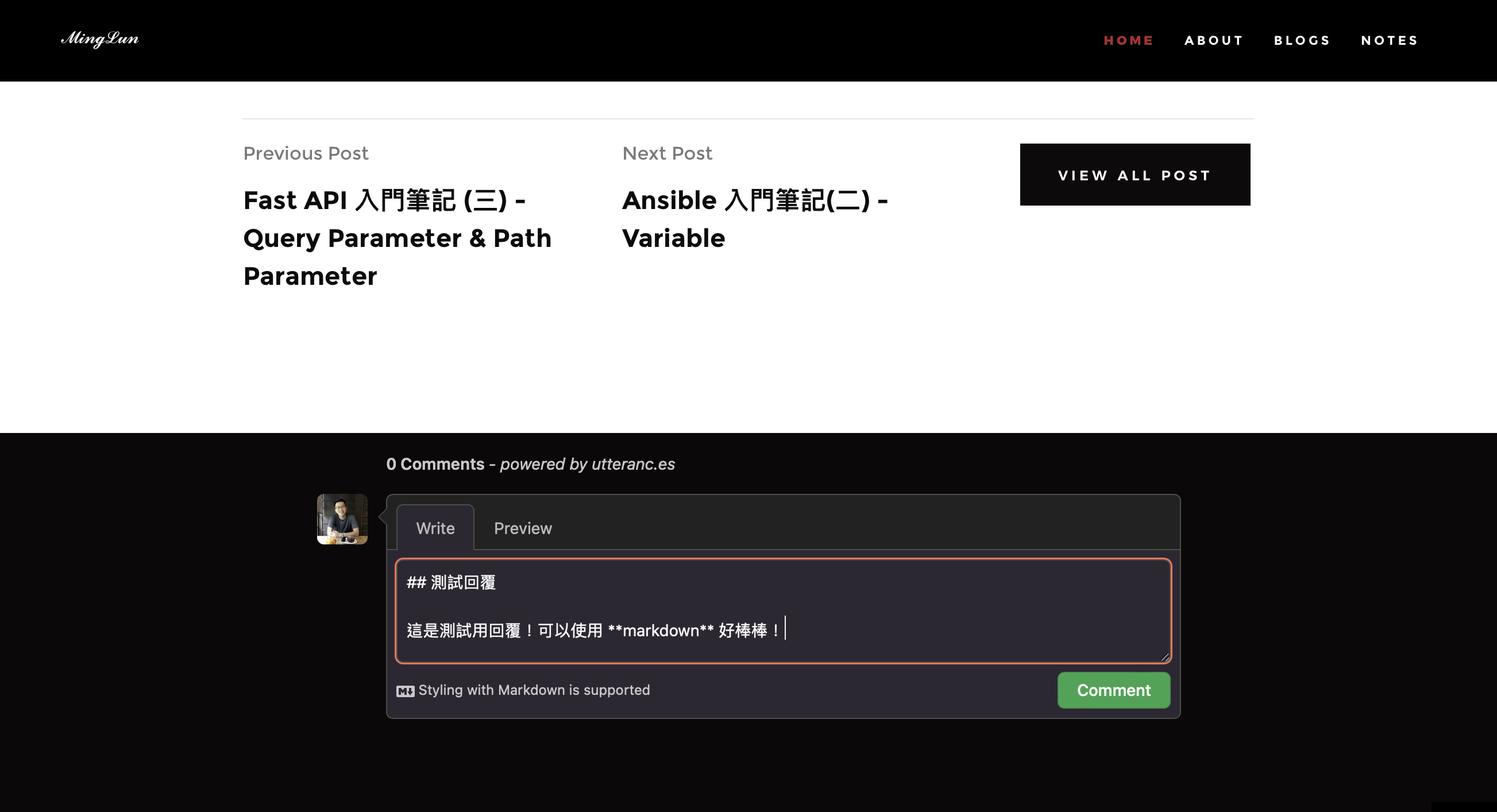
將這組 script tag 複製至靜態網頁中,至於「你希望留言板出現的位置」,重新發佈靜態網頁後,留言系統就會自動上線了!
我將留言系統放在文章的最底部,從圖中可以看到編輯器還支援 Markdown 語法,實在是太美妙了!

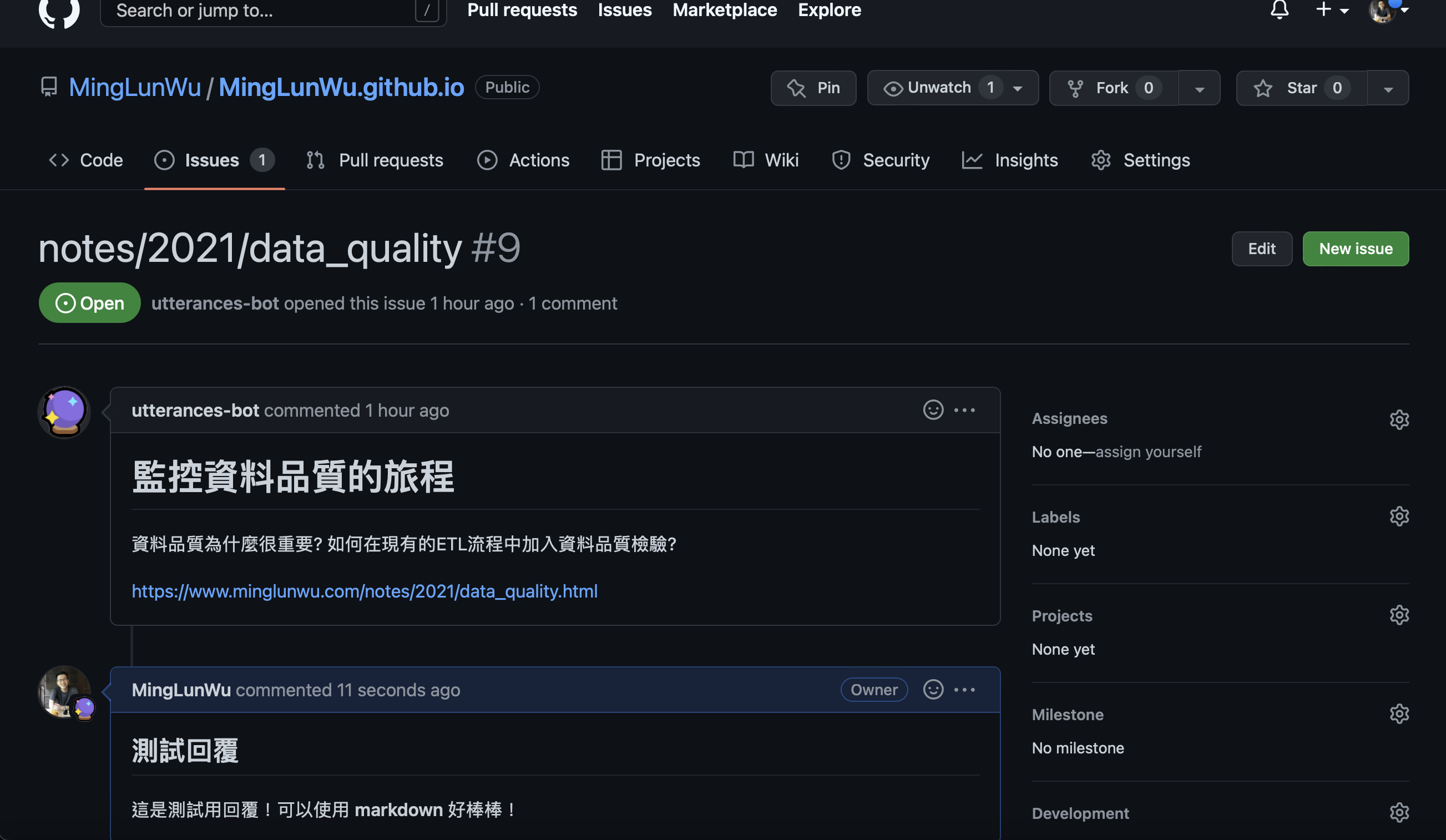
留言送出後, utterances 會在 Repo 中建立 Issue (Issue 的名稱對應到上方的 Blog Post ↔️ Issue Mapping 設定)

結語
至此,我們就成功在 Gitgub Page 的網頁上建立一個基礎的留言系統了!
我認為 utterances 這個小工具設定簡單,也不需要提供過多的權限,即可有基本的留言系統。
值得注意的是,因為這套工具本身是以 Github Issue 作為載體,在留言前需要先登入 Github 帳號,因此可能不太適合以「普羅大眾」為目標受眾的網站。 (因為不是每個人都有 Github 帳號)
但因為我的部落格本身就是存放技術相關筆記,跟技術無關的文章被我抽離在個人Medium,因此我預設部落格受眾都有 Github 帳號,這點請各位特別留意。
有機會的話,也試試替自己的部落格加上留言系統吧!
如果有任何問題,歡迎在下方留言告訴我!(終於可以使用這句xD)
我們下次見~